先看看下面的实例

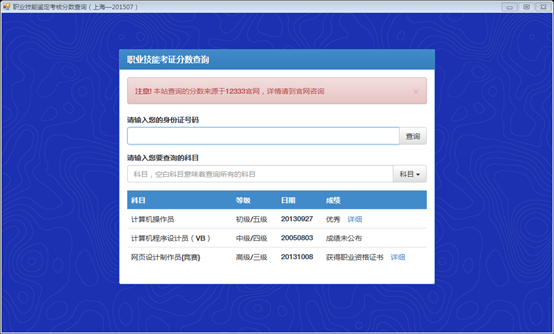
这是应朋友之邀编写的查询职业技能鉴定考核的分数的软件。看过我之前的博文的,可知这是借用我之前的网页界面。
这个UI,如果用WinForm的控件来实现,难度很高。
于是另辟蹊径,用Webbrowser控件加载HTML网页来实现软件的UI。
这样做的好处有:
1、用HTML编写UI的难度要低得多,可以利用网上很多现成的UI库实现绚丽的UI。本例就是利用Bootstrap库实现的界面UI。
2、实现前端UI和后台逻辑的分离。前端UI(HTML)只实现界面的绘制(可以简单的对前端数据验证),不需要负责后台逻辑以及数据的验证。
缺点是:
界面实现是通过Webbrowser控件来调用系统内核的IE来实现。则界面的效果和IE的版本息息相关,高版本的IE没什么太大的差异,但是低版本的IE就会出现界面变形的情况。
这样做还要解决前端UI和后台的通信问题,即:
1、前端UI如何调用后台的方法
2、后台如何调用前端UI的方法来刷新页面
下面详细讲解一下
1、前端UI如何调用后台的方法
首先,新建一个类,专门实现后台的逻辑。为了能让前端调用,必须给类添加相应的申明,如下所示:
<System.Runtime.InteropServices.ComVisible(True)>
PublicClassclsQuery
Private _Web AsWebBrowser
PublicSubNew(W AsWebBrowser)
_Web = W
_Web.ObjectForScripting = Me
EndSub
PublicSub Query(ID AsString, Subject AsString)
EndSub
EndClass
通过申明
<System.Runtime.InteropServices.ComVisible(True)>
使得该类的公用方法能通过Webbrowser控件被调用,就是代码中Query方法
再通过 _Web.ObjectForScripting = Me 把该类和Webbrowser控件绑定,这样前端UI就能调用该类的方法了。
在前端UI的HTML代码中,通过window.external.Query(ID, Subject); 调用后台的逻辑
<script>
function Query() {
var ID = $(‘#IDCard’).val();
var Subject = $(‘#Subject’).val();
if (ID == ”) {
alert(‘请输入身份证号!!!!’);
}
else {
window.external.Query(ID, Subject);
}
}
function CreateTable(T) {
$(‘#ResultTable’).html(T);
}
</script>
2、后台如何调用前端UI的方法来刷新页面
上面的前端UI代码中,函数CreateTable是给后台逻辑调用来刷新前端UI的
在后台代码中用下面的代码调用前端UI的函数来刷新UI。
_Web.Document.InvokeScript(“CreateTable”, A)
至此,前端UI和后台逻辑的双向通信已经全部打通,实现了UI和逻辑层的分离。
同时,前端UI利用众多的HTML、CSS、JS类库能实现很多绚丽的UI,不怕想不到,就怕做不到。
本文中的后台逻辑就不贴了,无外乎就是获取数据、数据分析、格式化数据而已

多说一句,这个前端UI也可以用WPF实现,只是实现的难度要大很多。毕竟网上现成的WPF的前端UI库不太好找。
发表回复